Dan
Salam sejahtera keatas kamu
Hari ni Nazrul nak ajar korang sikit tentang camne nak sorok Shoutbox atas permintaan brader Ude ni :

DARI
KE
Dan bile kite tekan bende tu jer , die akan keluar macam ni
Baiklah . Tengok step kat bawah ni
1)DASHBOARD -> DESIGN -> ADD A GADGET
2)Lepas keluar 'pop-out' window tu . Klik
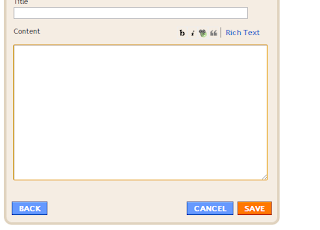
3) Kotak macam ni akan keluar .
4)Nak bubuh ape ? Tengok bawah.....
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:180px;
width:71px;
float:left;
cursor:pointer;
background:url('URL GAMBAR SHOUTBOX') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #ffffff;
background:#ffffff;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 41-w) : moveGB(41-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
KOD SHOUTBOX / CBOX KORANG DISINI
<div style="text-align:right">
<a href="javascript:showHideGB()">
[close/tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (41-gb.offsetWidth).toString() + "px";
</script>
5)Tulisan hijau tu , korang boleh edit ikut saiz gambo korang .
URL GAMBAR SHOUTBOX : Mana nak dapat pilih mana-mana gambar sama ada nak edit atau tidak lepas tu pegi dekat SINI .
URL SHOUTBOX : Korang ade code tu kan ? Gantikan tulisan merah tu dengan code tersebut .
URL GAMBAR SHOUTBOX : Mana nak dapat pilih mana-mana gambar sama ada nak edit atau tidak lepas tu pegi dekat SINI .
URL SHOUTBOX : Korang ade code tu kan ? Gantikan tulisan merah tu dengan code tersebut .
6) Lepas tu tekan 'SAVE' . Lihatlah hasilnya .
OK , sekian sahaja.
Assalamualaikum
PEACE NO WAR
PEACE ANWAR
Assalamualaikum
PEACE NO WAR
PEACE ANWAR

P/S= Jangan terkeliru . Jangan hanya menganggap Shoutbox je . Shoutmix dan macam-macam lagi boleh . Boleh dikatakan semue.